weatherwidget.org/pl
Darmowe widget pogodowy na stronę
- Responsywny design
- Konfigurowalny
- Automatyczna lokalizacja
- Wielojęzyczny
- Bezpłatna pomoc techniczna
weatherwidget.org/pl
Aby wybrać lokalizację, użyj formularza wyszukiwania "Lokalizacja" z parametrów widgetu pogody na stronę. Jeśli chcesz, aby dane pogodowe były wyświetlane na podstawie lokalizacji odwiedzających Twoją stronę, aktywuj opcję "Automatyczna lokalizacja".
Zacznij od wyboru języka widgetu i systemu pomiaru. Obecnie widget pogody dla strony internetowej jest dostępny w 33 językach, parametry pogody mogą być wyświetlane w jednostkach angielskich (Fahrenheit, mile) i metrycznych (Celsjusz, kilometry). Dzięki parametrom widgetu możesz określić, które elementy mają być wyświetlane, wybrać rodzaj ikon pogodowych (animowane lub statyczne), a także wybrać czcionkę dla tekstu widgetu pogodowego.
Możesz użyć predefiniowanych zestawów kolorów, aby wybrać paletę kolorów widgetu pogody. Dostępna jest opcja wyświetlania zdjęcia aktualnych warunków pogodowych jako obrazu tła widgetu pogodowego. Kolor i przezroczystość każdego z elementów widgetu można dostosować indywidualnie za pomocą grupy opcji "Ręczne ustawienia kolorów".
Po dokonaniu wszystkich ustawień i całkowitym zadowoleniu z wyglądu i funkcji widgetu pogody - skopiuj wygenerowany kod do swojego szablonu strony. Aby umieścić widget, nie ma znaczenia, jaki CMS działa na stronie (Wordpress, Wix, Joomla, Magento, Blogger), widget będzie działał poprawnie nawet na statycznych stronach html witryny.
A jeśli masz jakiekolwiek pytania, zawsze możesz skontaktować się z naszym zespołem wsparcia.
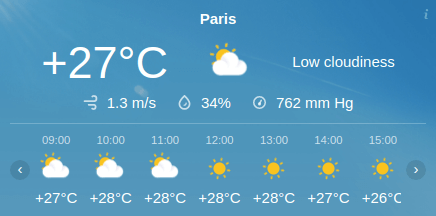
Poziomy html widget pogody dla strony internetowej wyświetla aktualne warunki pogodowe, w tym prędkość wiatru, wilgotność i ciśnienie atmosferyczne, a także godzinową prognozę pogody na bieżący dzień i na następny dzień. Projekt widgetu pogody html jest responsywny, maksymalna szerokość to 440 pikseli, minimalna szerokość to 111 pikseli.





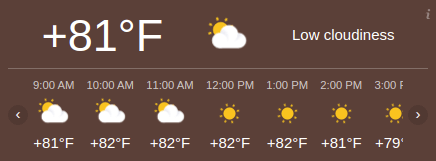
Najbardziej wszechstronny widget pogodowy dla strony internetowej. Maksymalna szerokość widgetu jest nieograniczona, minimalna szerokość to 100px. Responsywny widget pogody może być umieszczony zarówno na pełną szerokość strony witryny, jak i wewnątrz paska bocznego. Ustawienia "Sekcje" pozwalają na wyświetlanie aktualnej pogody lub prognozy na 7/5/3 dni, lub obu.







Ticker Widżet pogody jest łatwy do dodania do dowolnego projektu strony internetowej. Ze względu na niewielką wysokość i adaptacyjną szerokość, widget jest w stanie wyświetlić pogodę z minimalną ilością miejsca w układzie. Ticker Widżet pogody html to świetna opcja dla stron internetowych z wiadomościami i regionalnych. Wysokość widgetu pogody jest ustalona na 40 pikseli.