weatherwidget.org/zh
免费天气插件
- 响应式设计
- 可定制
- 自动定位
- 多语言
- 免费支持
weatherwidget.org/zh
要选择位置,请使用天气插件参数中的位置搜索表单。 如果您希望根据站点访问者的位置显示天气数据,请激活自动位置选项。
首先选择语言和测量系统。 目前网站天气插件支持18种语言,天气参数可以英制(华氏、英里)和公制(摄氏、千米)显示。 使用小部件参数,您可以定义应显示的元素,选择天气图标的类型(动画或静态),以及选择天气插件文本的字体。
您可以使用预定义的颜色集来选择天气插件的调色板。 可以选择显示当前天气状况的照片作为天气插件的背景图像。 可以使用手动颜色设置单独调整每个天气元素的颜色和透明度。
完成所有设置并且您对天气插件的外观和功能完全满意后 - 将生成的代码复制到您的网站模板中。 要放置天气插件,无论网站运行什么 CMS(Wordpress、Wix、Joomla、Magento、Blogger),天气插件即使在静态 html 网站页面上也能正常工作。
如果您有任何疑问,可以随时联系我们的支持团队。
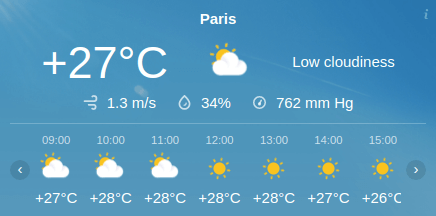
用于网站的水平 html 天气插件显示当前天气状况,包括风速、湿度和大气压力,以及当天和第二天的每小时天气预报。 html天气插件的设计是响应式的,最大宽度为440像素,最小宽度为111像素。





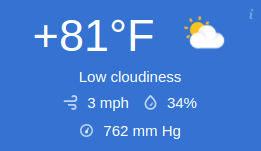
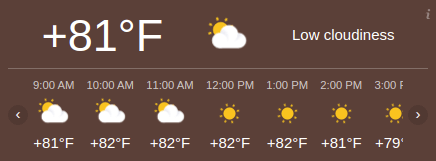
最通用的网站天气插件。 天气插件最大宽度无限制,最小宽度为100px。 响应式天气插件可以放置在网站页面的整个宽度或侧边栏内。 设置允许您显示当前天气或 7/5/3 天预报,或两者。







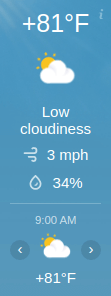
天气插件很容易添加到任何网站设计中。 由于其低高度和自适应宽度,该小部件能够在布局中以最小的空间显示天气。 天气小部件是新闻和区域网站的绝佳选择。 天气插件的高度固定为 40 像素。