weatherwidget.org/uk
Безкоштовний інформер погоди для сайту
- Адаптивний дизайн
- Налаштування елементів
- Автовизначення міста
- 66 мов
- Безкоштовна підтримка
weatherwidget.org/uk
Для вибору Населеного пункту скористайтесь формою пошуку «Населений пункт» у параметрах інформера погоди. Якщо ви бажаєте, щоб дані про погоду відображалися в залежності від розташування відвідувачів вашого сайту, активуйте опцію «Автовизначення міста».
Почніть з вибору мови інформера та системи вимірювання. В даний час погодні інформери для сайту доступні 66 мовами, параметри погоди можуть відображатися в англійських одиницях (Фаренгейт, милі) та метричних одиницях (Цельсій, кілометри). За допомогою параметрів віджету ви можете визначити, які елементи повинні відображатися, вибрати тип погодних іконок (анімовані або статичні), а також вибрати шрифт для тексту віджету погоди.
Ви можете використовувати готові пресети колірної теми для визначення кольорів інформера погоди. Для кожного з погодних інформерів доступна опція відображення фотографії поточних погодних умов у якості фонового зображення віджету. Колір та прозорість кожного елемента погодного інформера можна настроїти індивідуально за допомогою групи параметрів «Ручне налаштування кольорів».
Після того, як усі налаштування зроблено і вас повністю влаштовує зовнішній вигляд та функції погодного інформера – скопіюйте згенерований код у шаблон вашого сайту. Для розміщення інформера неважливо на якій CMS працює сайт (Wordpress, Wix, Joomla, Magento, Blogger), інформер погоди коректно працюватиме навіть на статичних html сторінках сайту.
А якщо у вас виникнуть питання, ви завжди можете звернутися до нашої служби підтримки.
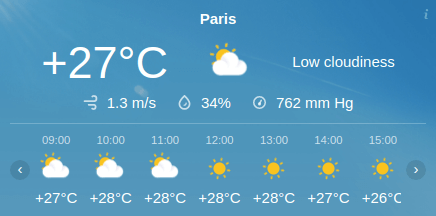
Горизонтальний віджет погоди для сайту відображає поточні погодні умови, включаючи швидкість вітру, вологість та атмосферний тиск, а також погодинний прогноз погоди на поточний день та наступний день. Дизайн погодного інформера адаптивний, максимальна ширина 440 пікселів, мінімальна ширина 111 пікселів.





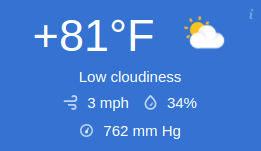
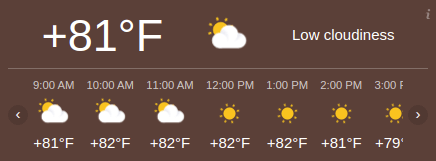
Найбільш універсальніший погодний віджет для сайту. Максимальна ширина віджета не обмежена, мінімальна ширина становить 100 пікселів. Адаптивний віджет погоди можна розмістити на всю ширину сторінки сайту або всередині сайдбару або будь-якого іншого структурного елемента дизайну вашого сайту. Налаштування інформера «Блоки» дозволяють відображати поточну погоду, прогноз на 7/5/3 дні або те й інше одночасно.







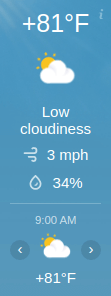
Погодний інформер рядком що біжить легко додати в будь-який дизайн сайту. Завдяки невеликій висоті та адаптивній ширині віджет може відображати погоду займаючи мінімальний простір на сайті. Інформер погоди рядком, що біжить - відмінний варіант для новинних і регіональних сайтів. Висота віджета фіксована – 40 пікселів.