weatherwidget.org/ru
Бесплатный информер погоды для сайта
- Адаптивный дизайн
- Настраиваемые элементы
- Автоопределение города
- 66 языков
- Бесплатная поддержка
weatherwidget.org/ru
Для выбора Населённого пункта воспользуйтесь формой поиска «Населённый пункт» в параметрах информера погоды. Если вы хотите, чтобы данные о погоде отображались в зависимости от местоположения посетителей вашего сайта, активируйте опцию «Автоопределение города».
Начните с выбора языка информера и системы измерения. В настоящее время погодные информеры для сайта доступены на 66 языках, параметры погоды могут отображаться в английских единицах (Фаренгейт, мили) и метрических единицах (Цельсия, километры). С помощью параметров виджета вы можете определить, какие элементы должны отображаться, выбрать тип значков погоды (анимированные или статические), а также выбрать шрифт для текста виджета погоды.
Вы можете использовать готовые пресеты цветовой темы для определения цветов информера погоды. Для каждого из погодных информеров доступна опция отображения фотографии текущих погодных условий в качестве фонового изображения виджета. Цвет и прозрачность каждого элемента погодного информера можно настроить индивидуально с помощью группы параметров «Ручная настройка цветов».
После того, как все настройки произведены и вас полностью устраивает внешний вид и функции погодного информера - скопируйте сгенерированный код в шаблон вашего сайта. Для размещения информера неважно на какой CMS работает сайт (Wordpress, Wix, Joomla, Magento, Blogger), информер погоды будет корректно работать даже на статических html страницах сайта.
А если у вас возникнут вопросы, вы всегда можете обратиться в нашу службу поддержки.
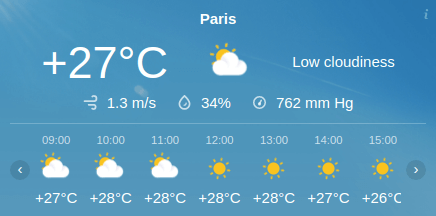
Горизонтальный виджет погоды для сайта отображает текущие погодные условия, включая скорость ветра, влажность и атмосферное давление, а также почасовой прогноз погоды на текущий день и на следующий день. Дизайн погодного информера адаптивный, максимальная ширина 440 пикселей, минимальная ширина 111 пикселей.





Самый универсальный погодный виджет для сайта. Максимальная ширина виджета не ограничена, минимальная ширина составляет 100 пикселей. Адаптивный виджет погоды можно разместить на всю ширину страницы сайта, либо внутри боковой панели или любого другого структурного элемента дизайна вашего сайта. Настройки информера «Блоки» позволяют отображать текущую погоду, прогноз на 7/5/3 дня или и то и другое одновременно.







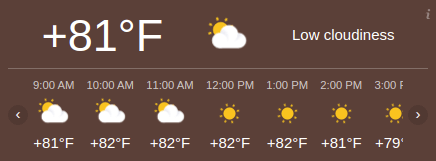
Погодный информер бегущая строка легко добавить в любой дизайн сайта. Благодаря небольшой высоте и адаптивной ширине виджет может отображать погоду занимая минимальное пространство на сайте. Информер погоды бегущей строкой - отличный вариант для новостных и региональных сайтов. Высота виджета фиксирована - 40 пикселей.