weatherwidget.org/pt
Widget Previsão do Tempo Html gratuito para Site
- Design Responsivo
- Personalizável
- Localização automática
- Multi-línguas
- Suporte gratuito
weatherwidget.org/pt
Para selecionar um local, utilize o "Nome do Local" formulário de pesquisa a partir dos parâmetros do widget de previsão do tempo. Se quiser que os dados meteorológicos sejam exibidos com base na localização dos visitantes do seu site, ative o "Localização automática" opção.
Comece por escolher a linguagem widget e o sistema de medição. Atualmente, o widget do tempo para o site está disponível em 3 línguas, os parâmetros meteorológicos podem ser exibidos em unidades inglesas (Fahrenheit, milhas) e métricas (Celsius, quilómetros). Com os parâmetros html widget, é possível definir que elementos devem ser exibidos, selecionar o tipo de ícones meteorológicos (animados ou estáticos), bem como escolher a fonte para o texto do widget de previsão do tempo.
Pode utilizar conjuntos de cores predefinidas para selecionar a paleta de cores do widget meteorológico html. Está disponível uma opção para exibir uma fotografia das condições meteorológicas atuais como imagem de fundo do widget do tempo. A cor e transparência de cada um dos elementos do widget pode ser ajustada individualmente utilizando o grupo de opções "Definições Manuais de Cor".
Depois de todas as configurações terem sido feitas e de estar completamente satisfeito com o aspecto e funções do widget meteorológico html - copie o código gerado para o seu modelo de website. Para colocar o widget, não importa qual o CMS que o site está a executar (Wordpress, Wix, Joomla, Magento, Blogger), o widget irá funcionar corretamente mesmo em páginas html estáticas do website.
E se tiver alguma dúvida, pode sempre contactar a nossa equipa de suporte.
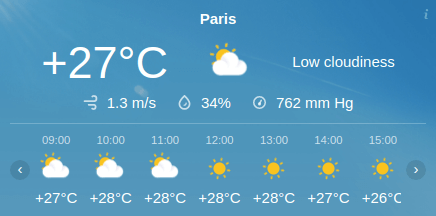
O widget do Tempo horizontal para o site mostra as condições meteorológicas atuais, incluindo a velocidade do vento, a humidade e a pressão atmosférica, bem como a previsão meteorológica horária para o dia atual e para o dia seguinte. O design do widget de previsão do Tempo html é responsivo, a largura máxima é de 440 pixels, a largura mínima é de 111 pixels.





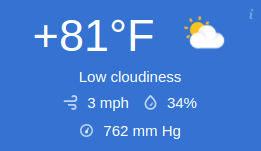
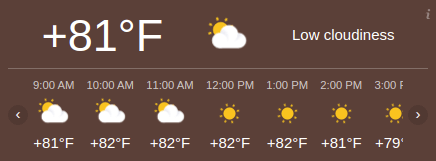
O mais versátil widget meteorologia para site. A largura máxima do widget é ilimitada, a largura mínima é de 100px. O widget meteorológia responsivo pode ser colocado quer para toda a largura da página do site, quer dentro da barra lateral. As definições das "Secções" permitem visualizar o tempo atual ou a previsão de 7/5/3 dias, ou ambos.







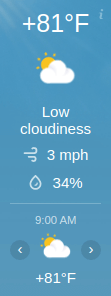
O Ticker Widget Meteorológia é fácil de se adicionar a qualquer design de website. Devido à sua baixa altura e largura adaptativa, o widget é capaz de exibir o tempo com o mínimo de espaço no layout. O Ticker widget é uma ótima opção para notícias e websites regionais. A altura do widget é fixada em 40 pixels.