weatherwidget.org/nl
Gratis weer widget voor website
- Responsief ontwerp
- Aanpasbare
- Automatische locatie
- Multi Taal
- Gratis support
weatherwidget.org/nl
Om een locatie te selecteren gebruikt u het "Locatie" zoekformulier van de parameters van de weerwidget. Als u wilt dat weergegevens worden weergegeven op basis van de locatie van de bezoekers van uw site, activeert u de optie "Automatische locatie".
Begin met het kiezen van de taal van de widget en het meetsysteem. Momenteel is de weer-widget voor website beschikbaar in 33 talen, weerparameters kunnen worden weergegeven in Engelse eenheden (Fahrenheit, mijlen) en metrische (Celsius, kilometers). Met de parameters van de widget kunt u bepalen welke elementen moeten worden weergegeven, het type weerpictogrammen kiezen (geanimeerd of statisch) en het lettertype kiezen voor de tekst van de weerwidget.
U kunt voorgedefinieerde kleurensets gebruiken om het kleurenpalet van de weer-widget te selecteren. Een optie is beschikbaar om een foto van de huidige weersomstandigheden weer te geven als achtergrondafbeelding van de weer-widget. De kleur en transparantie van elk van de elementen van de widget kunnen individueel worden aangepast met de "Handmatige kleurinstellingen" optie.
Nadat alle instellingen zijn gemaakt en u helemaal tevreden bent met het uiterlijk en de functies van de weer-widget - kopieert u de gegenereerde code in uw website-sjabloon. Voor het plaatsen van de widget maakt het niet uit welk CMS de site draait (Wordpress, Wix, Joomla, Magento, Blogger), de widget werkt correct, zelfs op statische html website pagina's.
En als u vragen heeft, kunt u altijd contact opnemen met ons ondersteuningsteam.
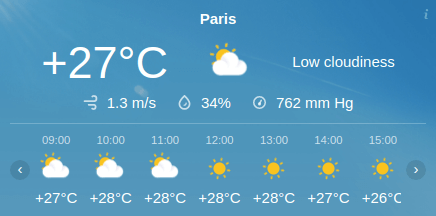
Horizontale html weer widget voor website toont huidige weersomstandigheden inclusief windsnelheid, luchtvochtigheid en luchtdruk, alsmede de weersverwachting per uur voor de huidige dag en voor de volgende dag. Het ontwerp van de html weer widget is responsief, de maximale breedte is 440 pixels, de minimale breedte is 111 pixels.





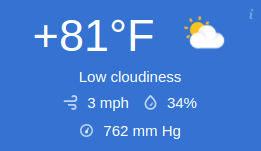
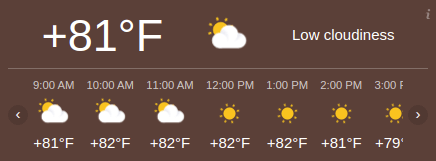
De meest veelzijdige weer widget voor website. De maximale breedte van de widget is onbeperkt, de minimale breedte is 100px. Responsieve weer widget kan worden geplaatst voor de volledige breedte van de site-pagina of in de zijbalk. Met de "Secties" instellingen kunt u het huidige weer of de 7/5/3-daagse verwachting of beide weergeven.







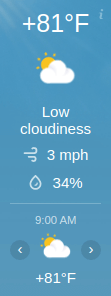
Ticker Weer widget is eenvoudig toe te voegen aan elk website ontwerp. Door zijn lage hoogte en adaptieve breedte kan de widget het weer weergeven met minimale ruimte in de lay-out. Ticker html weer widget is een geweldige optie voor nieuws en regionale websites. De hoogte van de weerwidget is vastgesteld op 40 pixels.