weatherwidget.org/it
Widget meteo HTML gratuito per sito web
- Design reattivo
- Personalizzabile
- Localizzazione automatica
- Multilingue
- Supporto gratuito
weatherwidget.org/it
Per selezionare una località, utilizzare il modulo di ricerca della "Localizzazione" dai parametri del widget meteo HTML. Se si desidera che i dati meteo vengano visualizzati in base alla posizione dei visitatori del sito, attivare l'opzione "Localizzazione automatica".
Iniziate scegliendo la lingua del widget e il sistema di misurazione. Attualmente, il widget meteo HTML per sito web è disponibile in 66 lingue, i parametri meteo possono essere visualizzati in unità inglesi (Fahrenheit, miglia) e metriche (Celsius, chilometri). Con i parametri del widget, è possibile definire quali elementi devono essere visualizzati, selezionare il tipo di icone meteo (animate o statiche) e scegliere il carattere per il testo del widget meteo HTML.
È possibile utilizzare set di colori predefiniti per selezionare la tavolozza dei colori del widget meteo. È disponibile un'opzione per visualizzare una foto delle condizioni meteo attuali come immagine di sfondo del widget meteo HTML. Il colore e la trasparenza di ogni elemento del widget HTML possono essere regolati individualmente utilizzando il gruppo di opzioni "Impostazioni manuali del colore".
Dopo aver effettuato tutte le impostazioni ed essere completamente soddisfatti dell'aspetto e delle funzioni del widget meteo, copiate il codice generato nel modello del vostro sito web. Non importa quale sia il CMS del sito (Wordpress, Wix, Joomla, Magento, Blogger), il widget funzionerà correttamente anche su pagine web statiche in html.
E se avete domande, potete sempre contattare il nostro team di supporto.
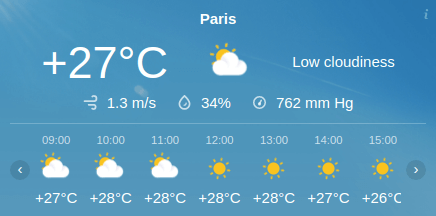
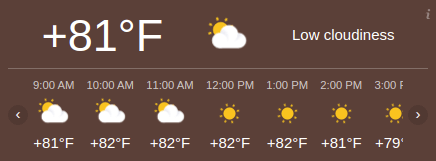
Il widget meteo orizzontale per il sito web visualizza le condizioni meteorologiche attuali, tra cui la velocità del vento, l'umidità e la pressione atmosferica, nonché le previsioni del tempo orarie per il giorno corrente e per il giorno successivo. Il design del widget meteo è reattivo, la larghezza massima è di 440 pixel, la larghezza minima è di 111 pixel.





Il widget meteo più versatile per i siti web. La larghezza massima del widget HTML è illimitata, quella minima è di 100px. Il widget meteo responsive può essere posizionato a tutta larghezza della pagina del sito o all'interno della barra laterale. Le impostazioni "Sezioni" consentono di visualizzare il meteo attuale o le previsioni a 7/5/3 giorni, o entrambi.







Il Widget meteo HTML telescrivente è facile da aggiungere a qualsiasi sito web. Grazie alla sua altezza ridotta e alla larghezza adattabile, il widget è in grado di visualizzare il meteo con il minimo spazio nel layout. Il widget meteo telescrivente è un'ottima opzione per i siti web di notizie e regionali. L'altezza del widget è fissata a 40 pixel.