weatherwidget.org/fr
Widget météo HTML gratuit pour site web
- Design adaptatif
- Personnalisable
- Localisation Automatique
- Multi-langage
- Support Gratuit
weatherwidget.org/fr
Pour sélectionner un lieu, utilisez le formulaire de recherche par "Lieu" depuis les paramètres du widget météo. Si vous voulez que les données météo soient affichées en fonction de la localisation des visiteurs de votre site, activez l'option de "Localisation Automatique".
Commencez en choisissant le langage et le système de mesure du widget. Actuellement, le widget météo du site est disponible en 3 langages, les paramètres météo peuvent être affichés en unités anglaises (Fahrenheit, miles) et métrique (Celcius, kilomètres). Avec les paramètres HTML du widget, vous pouvez définir quels éléments devraient être affichés, sélectionner le mode des icônes de météo (animées ou statiques), ainsi que choisir la police d'écriture du text du widget météo.
Vous pouvez utiliser les couleurs prédéfinies pour définir la palette de couleur du widget météo HTML. Une option est disponible pour afficher une photo des conditions météorologiques actuelles en tant qu'image de fond du widget. Les couleurs et la transparence de chaque élément du widget peuvent être ajustés individuellement en utilisant le groupe d'options "Paramétrages Manuel des Couleurs"
Après avoir fait tous les paramétrages et si vous êtes complètement satisfait de l'apparence et des fonctionnalités du widget météo HTML - copiez le code généré dans le template de votre site web. Pour insérer le widget, peu importe le CMS que vous utilisez (Wordpress, Wix, Joomla, Magento, Blogger), ce widget fonctionnera correctement, même sur les pages HTML statiques.
Et si vous avez des questions, n'hésitez pas à contacter l'équipe du support.
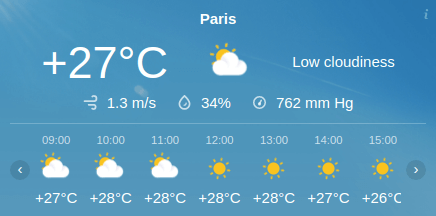
Le widget météo horizontal pour site web affiche les conditions météorologiques actuelles, incluant la vitesse du vent, l'humidité, la pression atmosphérique ainsi que les prévisions météo par heure pour le jour actuel et le lendemain. Le design du widget météo HTML est adaptatif, la largeur maximale est de 440 pixels, la largeur minimale est 111 pixels.





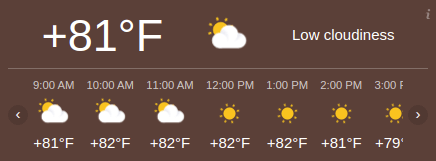
Le widget météo HTML le plus polyvalent pour site web. La largeur maximale du widget est illimitée, la largeur minimale est de 110px. Le widget météo adaptatif peut être placé sur toute la largeur de la page du site web ou à l'intérieur d'une barre latérale. Les options "Sections" permettent d'afficher la météo actuelle, une prévision de 7/5/3 jours ou les deux.







Le widget météo téléscript est très simple à mettre en place sur n'importe quel design de site web. Grâce à sa faible hauteur et sa largeur adaptative, le widget est capable d'afficher la météo dans un espace restreint. Le widget téléscript est une bonne option pour les sites web de news ou régionaux. La hauteur de ce widget est fixée à 40 pixels.