weatherwidget.org/es
Widget de Tiempo gratuito para el sitio web
- Diseño adaptativo
- Elementos personalizables
- Detección automática de Localidad
- Multilingüe
- Soporte gratuito
weatherwidget.org/es
Para seleccionar una Localidad, utilice el formulario de búsqueda "Localidad" en la configuración del Widget pronóstico del tiempo. Si desea que los datos meteorológicos se muestren en función de la ubicación de los visitantes de su sitio, active la opción "Detección automática".
Comience seleccionando el idioma del Widget y el sistema de medición. Actualmente, los Widgets del Clima para el sitio web están disponibles en 66 idiomas. Las opciones meteorológicas se pueden Mostrar en unidades en Inglés (Fahrenheit, millas). Y en unidades métricas (Celsius, kilómetros). Con las opciones del widget, puede determinar qué elementos deben mostrarse. Puede elegir el tipo de iconos del clima (animados o estáticos). Y también se puede elegir la fuente para el texto del widget del tiempo.
Puede usar preajustes de tema de color listos para usar para determinar los colores del widget del clima. Para cada uno de los widgets meteorológicos, la opción de Mostrar una foto de las condiciones climáticas actuales como imagen de fondo del widget está disponible. El color Y la transparencia de cada elemento del Widget de Tiempo se pueden ajustar individualmente mediante el grupo de opciones "Ajuste manual de colores".
Después de que se hayan realizado todos los ajustes y esté completamente satisfecho con la apariencia y las funciones del Widget del Tiempo, copie el código generado en la plantilla de su sitio. Para la colocación del Widget no importa en qué CMS funciona el sitio. Puede ser Wordpress, WiX, Joomla, Magento, Blogger. El widget del tiempo funcionará correctamente incluso en páginas HTML estáticas del sitio.
Y si tiene alguna pregunta, siempre puede ponerse en contacto con nuestro equipo de soporte.
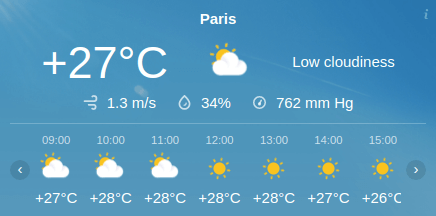
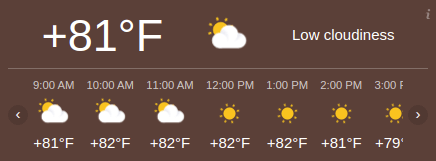
El widget de clima horizontal para el sitio muestra las condiciones climáticas actuales, incluida la velocidad del viento, la humedad y la presión atmosférica. Y también muestra el pronóstico del tiempo por hora para el día actual y el día siguiente. Widget de Tiempo Diseño Adaptativo, ancho máximo de 440 píxeles, ancho mínimo de 111 píxeles.





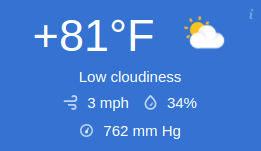
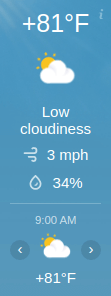
El Widget de Clima html más versátil para el sitio web. El ancho máximo del widget es ilimitado, el ancho mínimo es de 100 píxeles. El widget de clima adaptable se puede colocar en todo el ancho de la página del sitio, ya sea dentro de la barra lateral o cualquier otro elemento estructural del diseño de su sitio. La configuración del widget "Bloques" le permite Mostrar el clima actual, el pronóstico para 7/5/3 días o ambos al mismo tiempo.







Ticker con el clima es fácil de agregar a cualquier diseño de sitio web. Gracias a su pequeña altura y ancho adaptable, el widget puede Mostrar el clima ocupando un espacio mínimo en el sitio. Widget pronóstico de clima de línea en ejecución es una gran opción para los sitios de noticias y regionales. La altura del widget es fija-40 píxeles.