weatherwidget.org/de
Kostenloses Wetter Widget für die Webseite
- Responsives Design
- Individuell anpassbar
- Automatische Ortsbestimmung
- Mehrsprachig
- Kostenlose Unterstützung
weatherwidget.org/de
Um den Standort auszuwählen, verwenden Sie in den Parametern des Wetter Widgets das Suchformular "Standort" . Wenn Sie möchten, dass die Wetterdaten abhängig vom Standort Ihrer Seitenbesucher angezeigt werden, aktivieren Sie die Option "Automatische Ortsbestimmung".
Beginnen Sie mit der Auswahl der Widget-Sprache und des Messsystems. Zur Zeit ist das kostenlose Wetter Widget für die Webseite in drei Sprachen verfügbar, die Wetterparameter können in englischen Einheiten (Fahrenheit, Meilen) und in metrischen Einheiten (Celsius, Kilometer) angezeigt werden. Mit den Widget-Parametern können Sie die Elemente zum Anzeigen festlegen, sowie die Art der Wettersymbole (animiert oder statisch) und die Schrift für den Text des HTML Wetter Widgets auswählen.
Sie können vordefinierte Farben Presets verwenden, um die Farbpalette des Wetter Widgets auszuwählen. Es besteht die Möglichkeit, ein Foto der aktuellen Wetterbedingung als Hintergrundbild des Widgets anzuzeigen. Die Farbe und Transparenz jeder einzelnen Elemente des Widgets kann mittels der Optionsgruppe "Manuelle Farbeinstellungen" individuell angepasst werden.
Nachdem Sie alle Einstellungen vorgenommen haben und mit Aussehen und Funktionen des Wetter Widgets komplett zufrieden sind, kopieren Sie den generierten Code in Ihr Webseite-Template. Um das Widget zu platzieren, passt jedes CMS-System (Wordpress, Wix, Joomla, Magento, Blogger), das Widget funktioniert korrekt sogar auf statischen HTML-Seiten der Webseite.
Und bei Fragen können Sie sich zu jeder Zeit an unser Support-Team wenden.
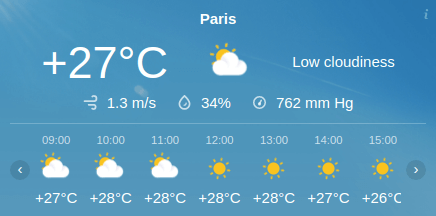
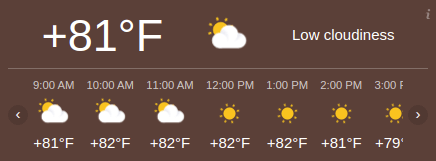
Das horizontale Wetter Widget für Ihre Homepage zeigt aktuelle Wetterbedingungen einschließlich Windgeschwindigkeit, Luftfeuchtigkeit und Luftdruck sowie stündliche Wettervorhersage für den aktuellen Tag und für den Tag danach an. Das Design des HTML Wetter Widgets ist responsiv, die maximale Breite beträgt 440 Pixel, die minimale Breite hat 111 Pixel.





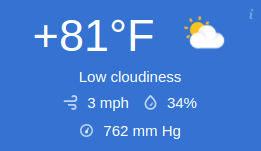
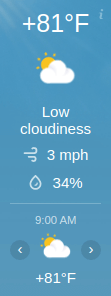
Das universellste kostenlose Wetter Widget für die Homepage. Die maximale Breite des Widgets ist unbegrenzt, die minimale Breite beträgt 100px. Das responsive Wetter Widget kann entweder über die gesamte Breite der Seite oder in der Seitenleiste oder jedem anderen strukturellen Element Ihres Website-Designs platziert werden. Mit den Einstellungen "Blöcke" kann das aktuelle Wetter, die 7/5/3-Tage-Vorhersage oder auf Ihren Wunsch beides gleichzeitig anzeigt werden.







Das Wetter Widget als Laufschrift kann einfach zu jedem Webseite-Design hinzugefügt werden. Aufgrund seiner geringen Höhe und adaptiven Breite ist das Widget in der Lage, das Wetter bei minimalem Platzbedarf auf der Webseite anzuzeigen. Das Laufschrift-Widget ist eine großartige Option für Nachrichten und regionale Webseiten. Die Höhe des Widgets ist auf 40 Pixel festgelegt.