weatherwidget.org
Free Weather Widget for website
- Responsive Design
- Customizable
- Automatic location
- Multi Language
- Free support
weatherwidget.org
To select a location, use the "Location" search form from the weather widget's parameters. If you want weather data to be displayed based on the location of your site visitors, activate the "Automatic location" option.
Start by choosing the widget language and measurement system. Currently, the weather widget for website is available in 66 languages, weather parameters can be displayed in English units (Fahrenheit, miles) and metric (Celsius, kilometers). With the widget parameters, you can define which elements should be displayed, select the type of weather icons (animated or static), as well as choose the font for the weather widget text.
You can use predefined color sets to select the color palette of the weather widget. An option is available to display a photo of the current weather conditions as the background image of the weather widget. The color and transparency of each of the widget`s elements can be adjusted individually using the "Manual Color Settings" group of options.
After all the settings are made and you are completely satisfied with the appearance and functions of the weather widget - copy the generated code into your website template. To place the widget, it doesn't matter what CMS the site is running (Wordpress, Wix, Joomla, Magento, Blogger), the widget will work correctly even on static html website pages.
And if you have any questions, you can always contact our support team.
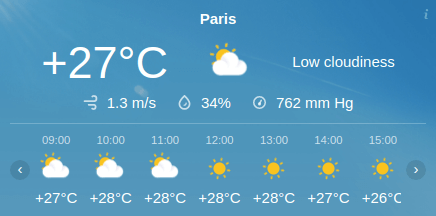
Horizontal html weather widget for website displays current weather conditions including wind speed, humidity and atmospheric pressure as well as hourly weather forecast for the current day and for the next day. The design of the html weather widget is responsive, the maximum width is 440 pixels, the minimum width is 111 pixels.





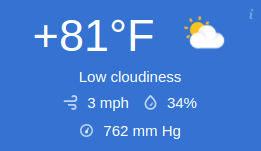
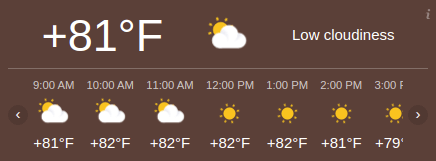
The most versatile weather widget for website. Maximum width of the widget is unlimited, minimum width is 100px. Responsive weather widget can be placed either for the full width of the site page or inside the sidebar. The "Sections" settings allow you to display the current weather or 7/5/3-day forecast, or both.







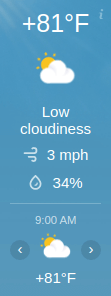
Ticker Weather widget is easy to add to any website design. Due to its low height and adaptive width, the widget is able to display the weather with the minimum space in the layout. Ticker html weather widget is a great option for news and regional websites. The height of the weather widget is fixed to 40 pixels.